[Firebase] react + Firebase 설치 방법 및 연동
1. Firebase 프로젝트 생성
우선 firebase에서 프로젝트를 생성해야 합니다. 다음 이미지 순서대로 따라 하시면 프로젝트를 생성할 수 있습니다.
firebase 홈페이지 https://firebase.google.com/?hl=ko
Firebase | Google’s Mobile and Web App Development Platform
개발자가 사용자가 좋아할 만한 앱과 게임을 빌드하도록 지원하는 Google의 모바일 및 웹 앱 개발 플랫폼인 Firebase에 대해 알아보세요.
firebase.google.com
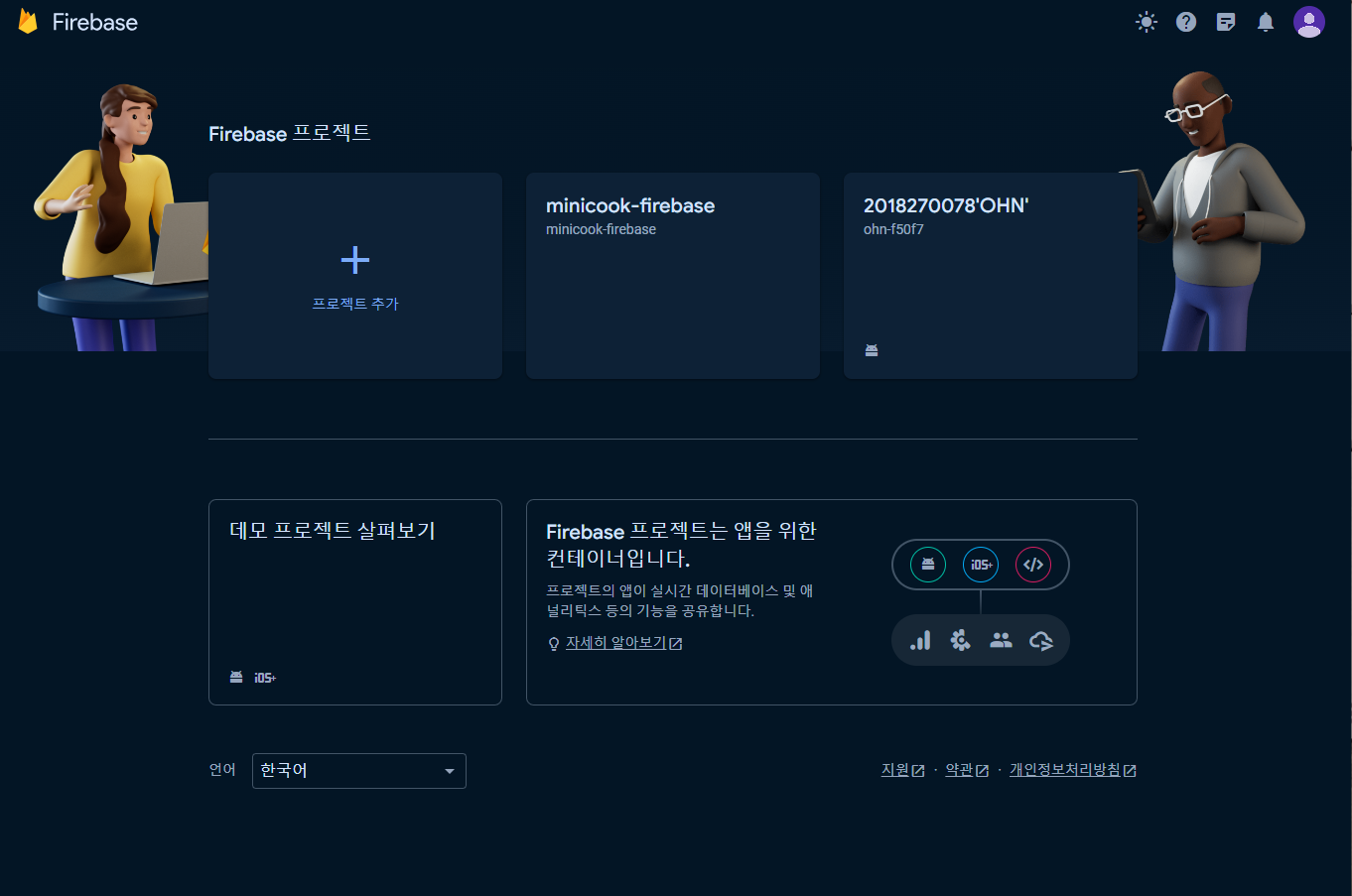
해당 홈페이지에서 시작하기 버튼을 눌러주세요

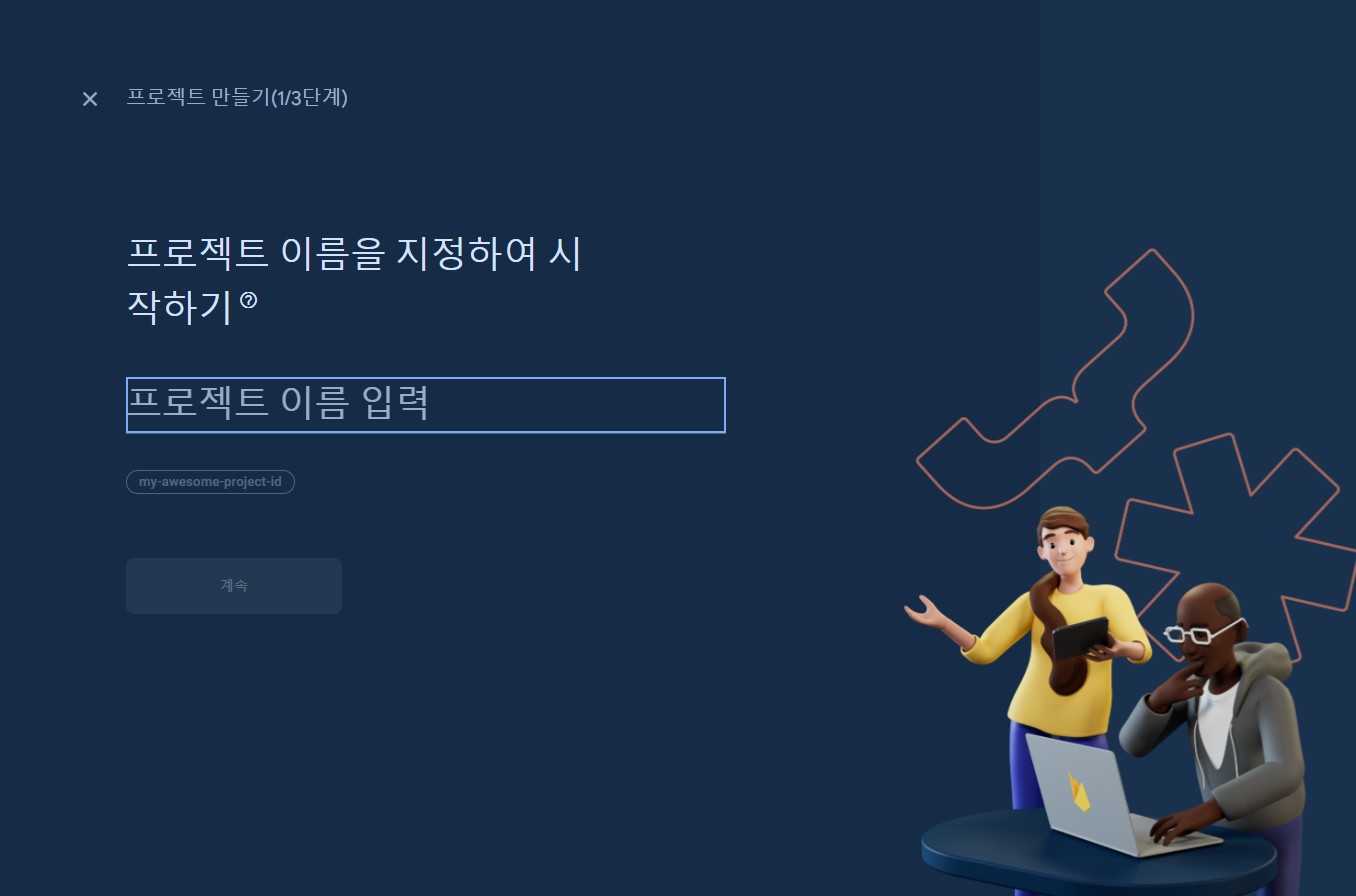
박스 안에 프로젝트 추가 부분을 클릭해 주세요


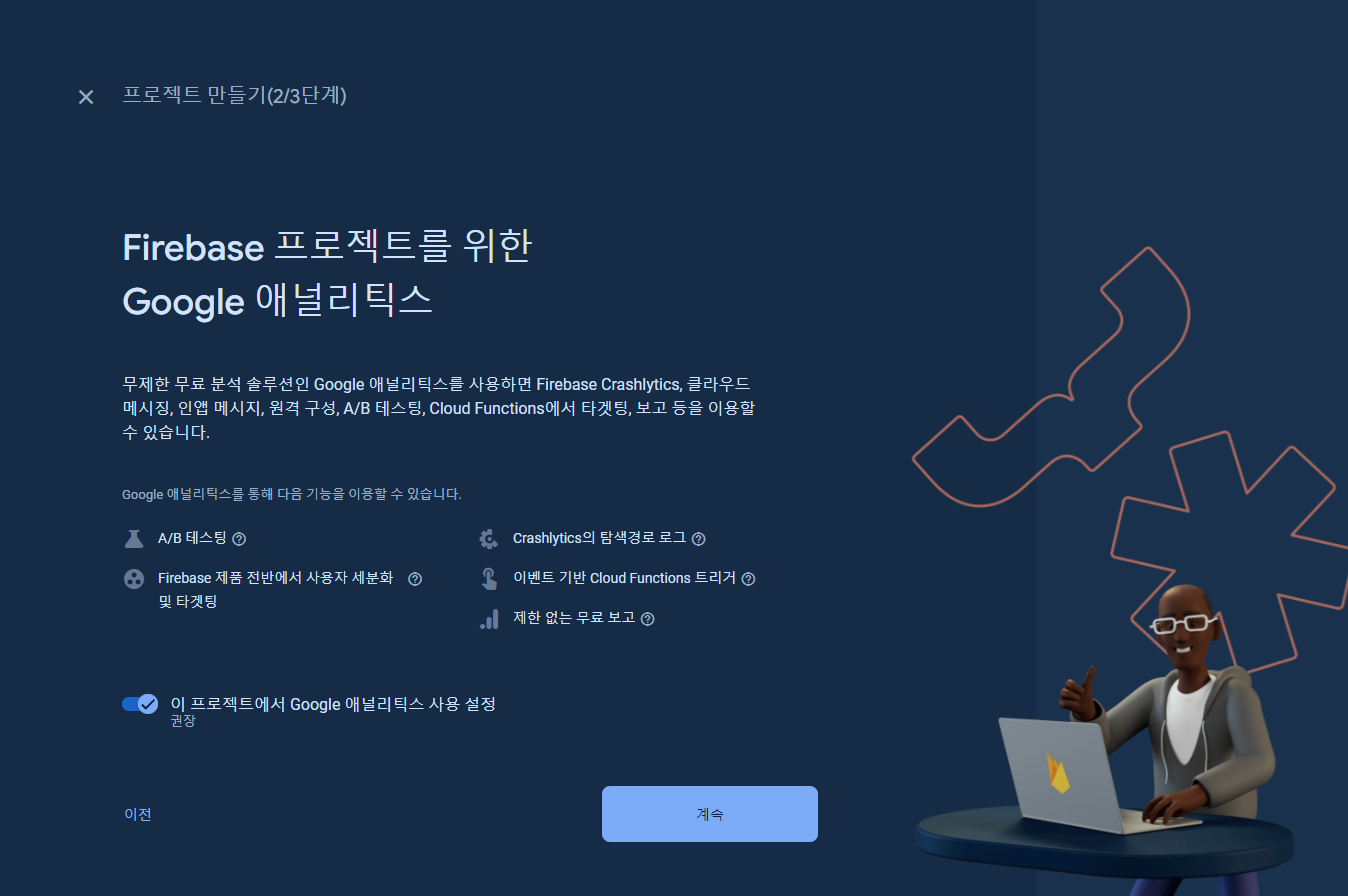
구글 애널리틱스는 사이트 분석하고 싶을때 누가 방문했는지 알 수 있는지 등 분석할 떄 유용한 도구라고 합니다. 저는 어떤 기능들이 있는지 궁금해서 체크해 봤어요

2. Firebase 앱 등록
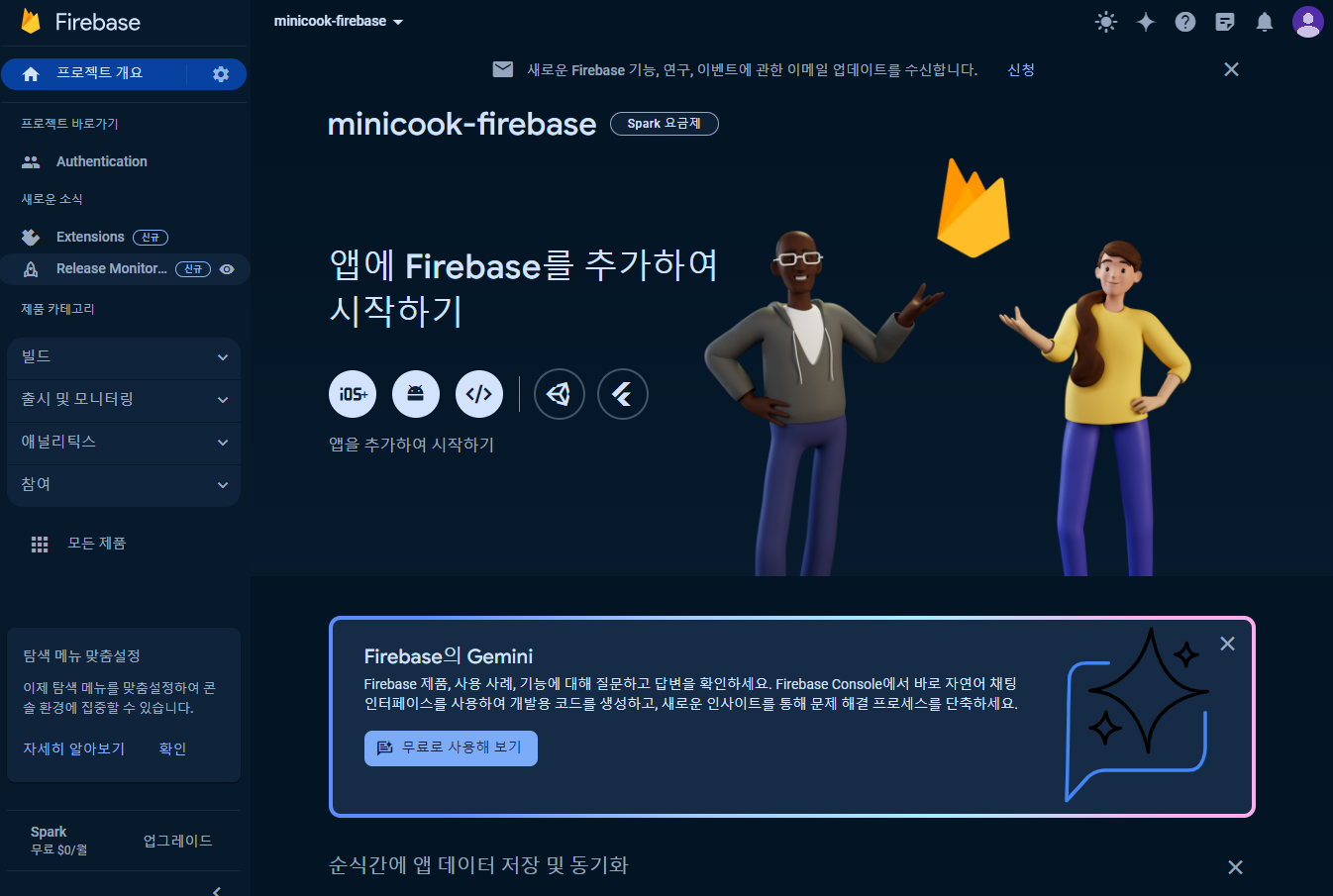
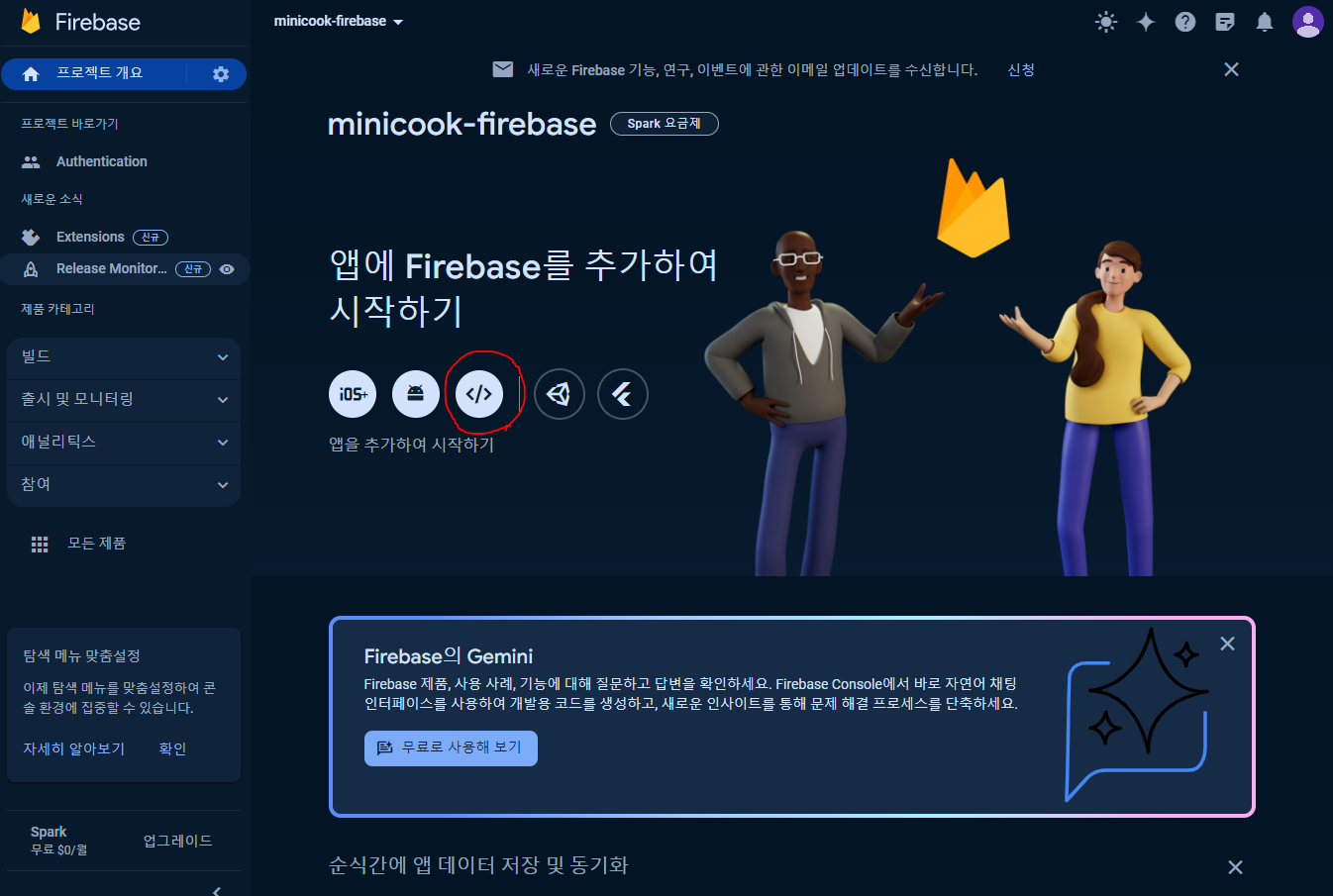
Firebase 프로젝트가 생성되고 해당 프로젝트로 진입하면, 다음과 같은 화면을 마주합니다. 우리는 개발하는 프로젝트의 성격에 맞춰 앱을 등록해야 합니다. 프로젝트 성격에 따라 iOS, Android, Web, Unity, Flutter 앱을 추가할 수 있습니다. 우리는 Web에서 Firebase를 사용하는 방법을 알아볼 예정이므로 Web을 선택합니다.


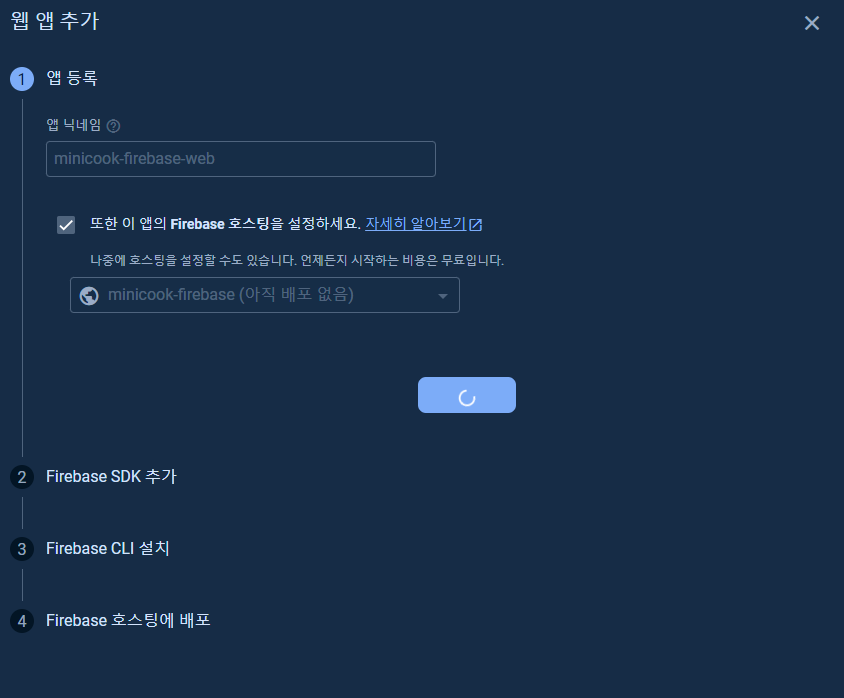
앱 닉네임 작성하고 다음 버튼 클릭

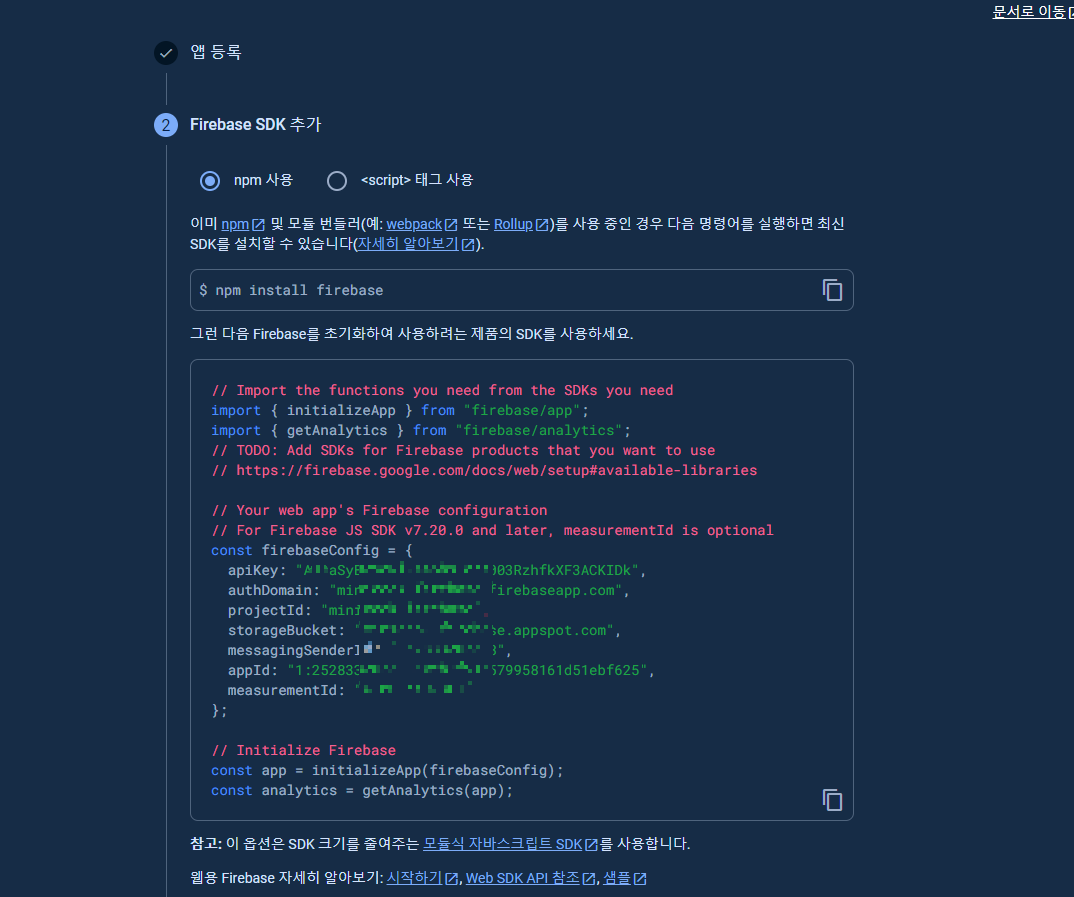
해당 Firebase SDK 정보를 다른 곳에 저장해 주세요.
프로젝트 설정 > 일반 > 내 앱 > SDK 설정 및 구성에서 내용을 확인할 수 있습니다.
나머지 단계들은 다음 눌러서 완료해 주세요
3. React 프로젝트에서 Firebase 설치
$ npm install firebase // npm 사용 시
$ yarn add firebase // yarn 사용 시
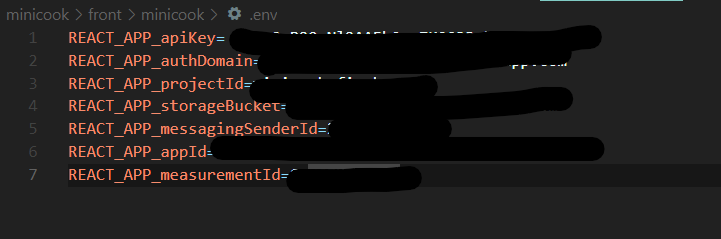
4.. env 파일 생성 후 환경 변수 저장
보안 이슈로 dotenv로 관리하도록 합시다. 최상위 위치에 .env 파일 생성 후. gitignore 파일에 .env를 추가합니다.

예를 들어 apiKey="ABC..." 라면 REACT_APP_apiKey 처럼 작성하면 됩니다.
여기서 잠깐! next.js 프로젝트라면 NEXT_PUBLIC 으로, React 프로젝트라면 REACT_APP 으로 시작해야 합니다.
5. Firebase, Firestore와 연결
firebase > firebaseClirent.ts 파일 생성
// Import the functions you need from the SDKs you need
import { initializeApp } from "firebase/app";
//import { getAnalytics } from "firebase/analytics";
import { getAuth } from "firebase/auth";
import { getFirestore } from "firebase/firestore";
const firebaseConfig = {
apiKey: process.env.REACT_APP_apiKey,
authDomain: process.env.REACT_APP_authDomain,
projectId: process.env.REACT_APP_projectId,
storageBucket: process.env.REACT_APP_storageBucket,
messagingSenderId: process.env.REACT_APP_messagingSenderId,
appId: process.env.REACT_APP_appId,
measurementId: process.env.REACT_APP_measurementId,
};
// Initialize Firebase
const firebase = initializeApp(firebaseConfig);
//const analytics = getAnalytics(firebase);
const auth = getAuth(firebase); // for 인증
const fireStore = getFirestore(firebase); // for 데이터베이스
export { auth, fireStore };
기본적인 세팅은 여기까지!
다음은 CRUD 사용법에 대해서 알아보도록 하자..
참고
https://yihoeyiho.tistory.com/90
[React] Firebase 연동 + CRUD (1)
작년에 진행했던 사이드 프로젝트의 API가 동작하지 않아 일부 기능을 Firebase로 변경하는 작업을 진행했다. React에서 Firebase 연동하는 방법에 대해 기록하고자 한다. 1. Firebase 프로젝트 생성 - 생
yihoeyiho.tistory.com