🌙 이 블로그는 다크모드에서 코드 블록의 가독성이 더욱 향상됩니다. 화면 우측 하단의 달 모양 아이콘을 클릭하여 다크모드로 전환하시면 보다 쾌적한 읽기 환경을 제공받으실 수 있습니다.
1️⃣ metadata 이용해서 메타태그 설정
Next.js에는 SEO 및 웹 공유성을 개선하기 위해 애플리케이션 메타데이터(예: HTML 헤드 요소 내부의 메타 및 링크 태그)를 정의하는 데 사용할 수 있는 메타데이터 API가 있습니다. 앱에 메타테이더를 추가하는 데는 두 가지 방법이 존재합니다.
- Config-based : layout.js 또는 page.js 파일에서 정적 메타데이터 객체 또는 동적 generateMetadata 함수를 export 해주기
- File-based : Next.js는 메타데이터를 명시하기 위한 일련의 파일들을 갖고 있다.
- favicon.ico, apple-icon.jpg , icon.jpg : 파비콘 및 아이콘 활성화
- opengraph-image.jpg , twitter-image.jpg : 소셜 미디어 이미지 적용
- robots.txt : 서치 엔진 크롤링을 위한 지시 제공
- sitemap.xml : 웹사이트 구조에 대한 정보 제공
이 모든 방법들을 유연하게 사용할 수 있습니다. 이 옵션들을 통해 Next.js는 자동적으로 적절한 <head> 엘리먼트를 생성해줄 것입니다.
참고 사이트 Next.js 공식문서
이 API를 이용해서 페이지별 메타태그를 설정해보도록 하겠습니다. 아래 코드는 metadata 기본 사용법입니다.
// metadata 기본 사용법
import type { Metadata } from 'next'
export const metadata: Metadata = {
title: '...',
description: '...',
}
export default function Page() {}
프로젝트에 적용하기
layout.tsx에 존재하는 모든 메타데이터들은 그 레이아웃을 사용하는 모든 페이지에 상속됩니다. 만약 특정 페이지에 커스텀 타이틀을 추가하고 싶다면 해당 페이지의 page.tsx에서 metadata 객체를 추가하면 됩니다. 모든 페이지마다 타이틀블 반복하는 것은 회사명이 바뀌었다던가 내용이 변경되었을 때 하나하나 일일이 변경해주어야 하는 번거로움이 존재합니다.
대신에 title.template 필드를 metadata 객체에 정의해주는 것으로 페이지 타이틀에 대한 템플릿을 정의할 수 있습니다.
export const metadata: Metadata = {
title: {
template: "%s | 플로디텍터",
default: "플로디텍터",
},
description:
"인공지능의 뛰어난 분석 능력을 활용하여 코드의 보안 취약점을 신속하게 해결하세요.",
keywords: [
"코드 취약점 분석",
"보안 플랫폼",
"GitHub 코드 보안 검사",
"Next.js 보안",
"코드 보안 최신 이슈",
"취약점 탐지",
"FlawDetector",
],
icons: {
icon: [
{
type: "image/png",
url: "/images/bug-favicon.png",
},
],
},
};이제 하위 페이지들에서는 %s 템플릿을 지정해주기만 하면 됩니다.
/login 페이지의 타이틀을 업데이트하고 싶다면 이 코드를 추가해 주면 됩니다. 이렇게 하면 Login | 플로디텍터라는 타이틀을 확인할 수 있습니다
export const metadata: Metadata = {
title: "Login",
};
다음으로 파비콘 및 아이콘, 소셜미디어 이미지까지 추가해 보도록 하겠습니다.
export const metadata: Metadata = {
...
applicationName: "플로디텍터",
openGraph: {
title: "플로디텍터 | AI기반 코드 보안 취약점 분석 플랫폼",
description:
"인공지능의 뛰어난 분석 능력을 활용하여 코드의 보안 취약점을 신속하게 해결하세요.",
url: "https://flaw-detector-team-yes-seven.vercel.app/",
siteName: "플로디텍터",
images: [
{
url: "https://flaw-detector-team-yes-seven.vercel.app/images/flawdetector-thumbnail.png", // 반드시 절대 URL이어야 함
width: 1800,
height: 1600,
alt: "FlawDetector Thumbnail",
},
],
type: "website",
},
icons: {
icon: [
{
type: "image/png",
url: "/images/bug-favicon.png",
},
],
},
};
2️⃣검색 엔진 활성화를 위해 sitemap, robots 생성
사이트맵이란
사이트맵이란 웹사이트에서 구글이나 네이버와 같은 검색 엔진에 색인할 모든 페이지를 나열한 XML 파일로, 웹사이트에 방문하는 검색엔진 크롤러에게 지도와 같은 역할을 합니다. 다시 말해 사이트맵은 색인이 되어야 할 모든 페이지의 목록을 제공함으로써 검색엔진 크롤러가 발견하는 데 어려움을 겪는 페이지도 문제없이 크롤링되고 색인될 수 있게 해주는 파일이라고 이해할 수 있습니다.
검색엔진에게 웹사이트에서 크롤링 되고 색인이 되어야 할 중요한 페이지들에 대한 정보를 제공함으로써 웹사이트가 더 효율적으로 크롤링되는데 도움을 주기 때문에 결과적으로 SEO(검색엔진 최적화)에 긍정적인 영향을 끼칩니다.
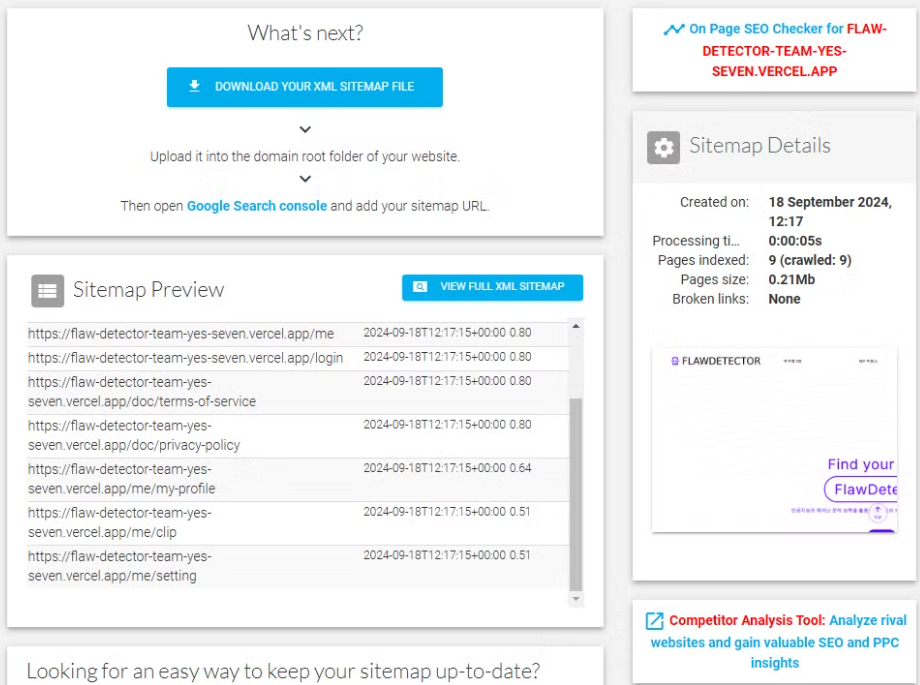
사이트맵 생성하기
사이트맵 생성 사이트 : https://www.xml-sitemaps.com/
- 사이트맵 생성
- 사이트 주소 넣고 생성하기 누른다
- 사이트맵 저장
- 다운로드 버튼 클릭

3. sitemap.xml파일을 sitemap.ts로 변환시킨다.
4. Next.js14에서는 app/sitemap.ts로 만들어주면 된다.
// app/sitemap.ts
import { MetadataRoute } from "next";
export default function sitemap(): MetadataRoute.Sitemap {
const baseUrl = "https://flaw-detector-team-yes-seven.vercel.app";
return [
{
url: `${baseUrl}/`,
lastModified: new Date(),
priority: 1.0,
},
{
url: `${baseUrl}/vulnerability-db`,
lastModified: new Date(),
priority: 0.8,
},
{
url: `${baseUrl}/me`,
lastModified: new Date(),
priority: 0.8,
},
{
url: `${baseUrl}/login`,
lastModified: new Date(),
priority: 0.8,
},
{
url: `${baseUrl}/doc/terms-of-service`,
lastModified: new Date(),
priority: 0.8,
},
{
url: `${baseUrl}/doc/privacy-policy`,
lastModified: new Date(),
priority: 0.8,
},
{
url: `${baseUrl}/me/my-profile`,
lastModified: new Date(),
priority: 0.64,
},
{
url: `${baseUrl}/me/clip`,
lastModified: new Date(),
priority: 0.51,
},
{
url: `${baseUrl}/me/setting`,
lastModified: new Date(),
priority: 0.51,
},
];
}이제 이 파일을 app폴더 경로 안에다가 넣어주면 됩니다.
robots.txt 만들기
Next.js 14에서는 app/robots.ts 파일을 만들면 됩니다. 그러면 ts 파일이 txt 파일로 만들어져 /robots.txt로 접근이 가능해집니다.
// app/robots.ts
import { MetadataRoute } from "next";
export default function robots(): MetadataRoute.Robots {
return {
rules: {
userAgent: "*",
allow: "/",
disallow: "/private/",
},
sitemap: "https://flaw-detector-team-yes-seven.vercel.app/sitemap.xml",
};
}
3️⃣사이트 등록하기
열심히 사이트를 만들어 배포까지 했지만, 포털에 검색을 이리저리 해봐도 배포한 사이트가 나오지 않을 수 있습니다. 예를 들어 구글은 Google Search라는 검색엔진이 Crawling(정보수집) → Indexing(자체 DB 저장) → Serving(제공)의 과정을 거쳐 검색 결과를 표출합니다. 여기서 Crawling이 제대로 이뤄지지 않고 있는 것이기 때문에, 내가 사이트의 주인(소유권) 임을 확인시킨 후 색인 생성 요청을 통해 사이트 정보를 주게 되면 빠르게 검색 결과에 포함될 수 있습니다.
Google에 등록하기
먼저 구글에 사이트 등록을 해보겠습니다. Google Search Console(이하 구글 서치 콘솔)이라는 서비스를 이용하겠습니다.
구글 서치 콘솔 사이트 : https://search.google.com/search-console/about
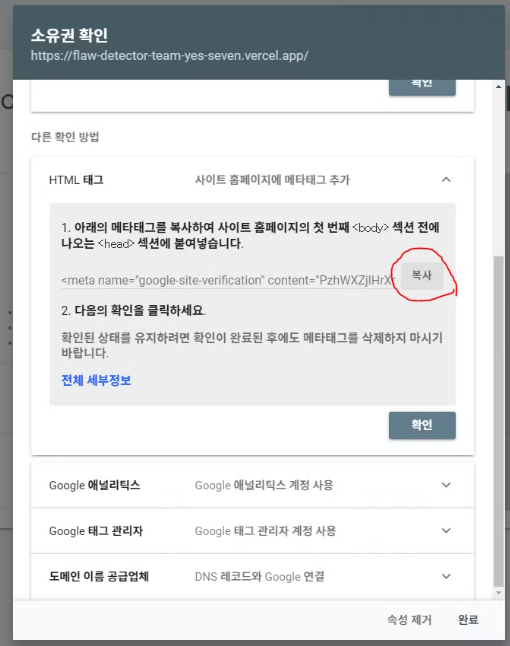
1. 구글 서치 콘솔 사이트에서 속성 추가를 누른다

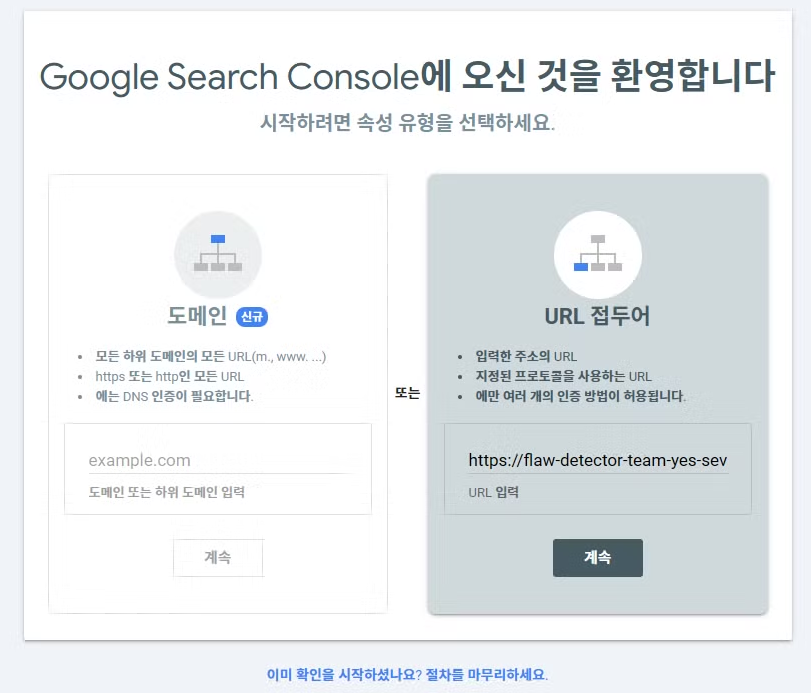
2. URL 접두어 선택 후 사이트 URL 입력한다

3. HTML 태그를 선택하고 <meta> 태그 안에 content 값을 복사한다

4. metadata 안에 metadata.verification.google에 값 입력 후 배포
// app/layout.tsx
export const metadata: Metadata = {
// Next가 <meta name="google-site-verification content="값" /> 을 만들어줍니다.
verification: {
google: '값',
},
};5. 구글 서치 콘솔로 돌아가서 URL 검사 도구 이용과 sitemap을 제출 적용한다.
sitemap 제출에서 문제가 발생하는 경우 사이트주소/sitemap.xml로 검색했을 때 파일이 제대로 나오는지 확인해 보면 됩니다. 저는 app 폴더 말고 루트경로에 넣어놨더니 문제가 발생했었습니다.
네이버에 등록하기
다음은 네이버에 검색했을 경우 검색 결과로 나올 수 있도록 사이트를 등록해 보겠습니다. 구글에 사이트 등록하는 방법과 유사합니다.
네이버 서치 어드바이저 사이트 : https://searchadvisor.naver.com/console/board
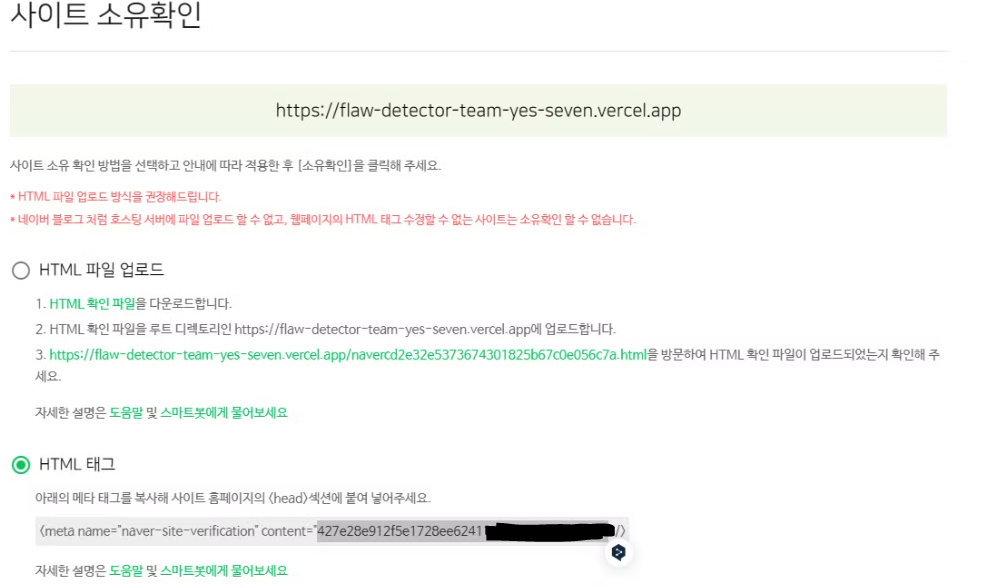
- 네이버 서치 어드바이저 사이트 관리탭으로 이동
- URL 입력 후 사이트 등록
- HTML 태그를 선택하고 <meta> 태그 안의 content 값을 복사

4. matadata 안에 metadata.verification.other['naver-site-verification']에 값 입력 후 배포
// app/layout.tsx
export const metadata: Metadata = {
verification: {
other: {
'naver-site-verification': '값',
},
},
};5. 네이버 서치 어드바이저로 들어가서 소유 확인 클릭
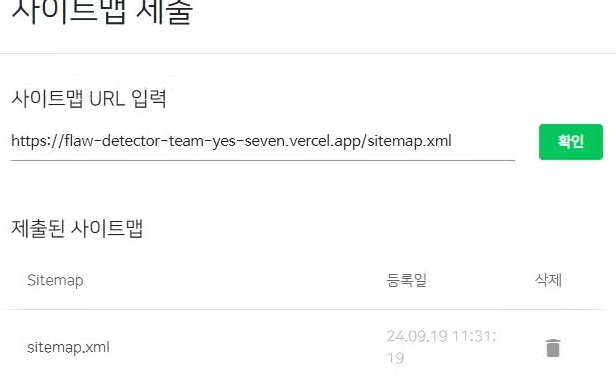
6. 목록에서 사이트를 클릭한 후 요청 메뉴 중 웹 페이지 수집과 사이트맵 제출 적용

7. 결과 사진

4️⃣ 성과
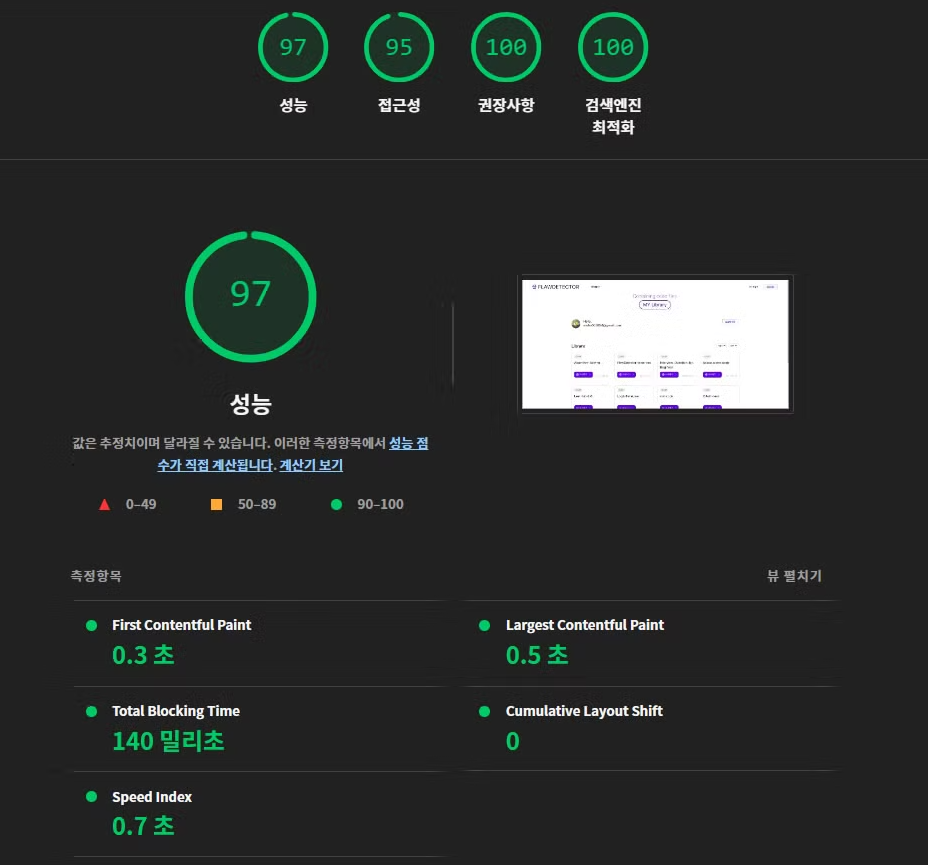
Lighthouse SEO 점수 개선(63점 → 100점)
| 개선 전 63점 | 개선 후 100점 |
 |
 |
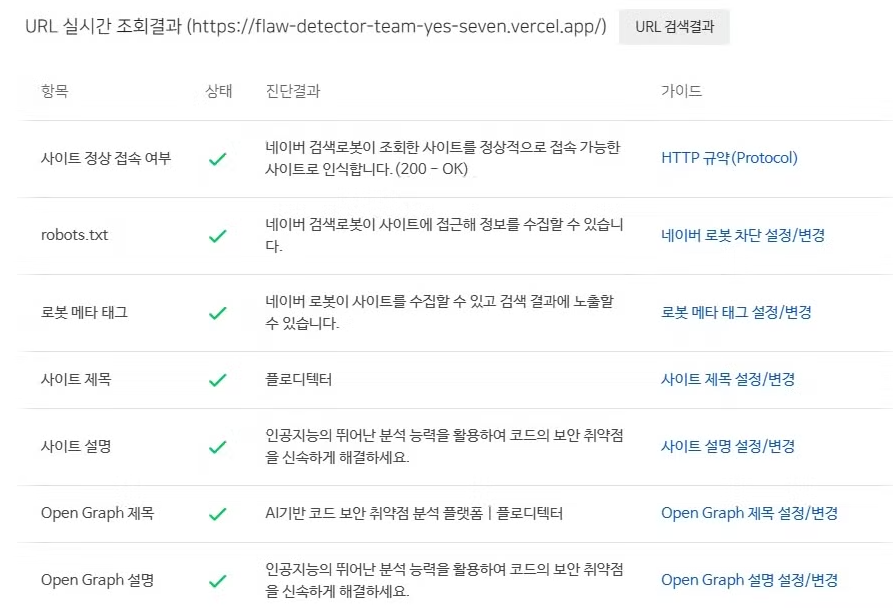
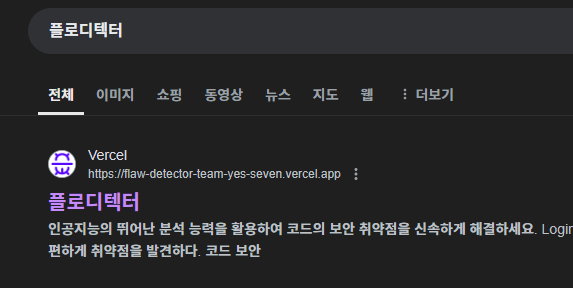
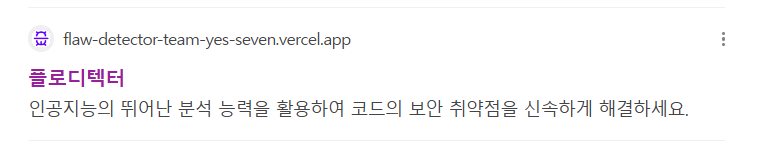
사이트 검색 결과 노출
| 구글 검색 최상단 노출 성공 | 네이버 검색 결과 노출 |
 |
 |
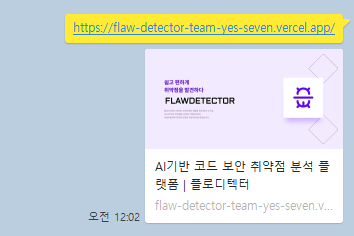
메타데이터 적용
| favicon | 오픈그래프 |
 |
5️⃣ 배운 점
메타데이터 설정의 중요성
이번 작업을 통해 페이지별 메타태그 설정이 얼마나 중요한지 깨달았습니다. 각 페이지의 메타데이터를 설정함으로써 검색 엔진이 웹사이트를 더 잘 이해하게 하고, 결과적으로 검색 순위가 향상되는 것을 확인할 수 있었습니다. 특히 title.template 필드를 활용해 사이트 전체에서 일관된 타이틀 템플릿을 적용하는 방법이 유지보수에 매우 효과적이었습니다.
SEO 파일 기반 설정의 유연성
Next.js가 제공하는 sitemap.ts, robots.ts 파일을 사용하여 동적으로 사이트맵과 robots.txt 파일을 생성할 수 있다는 점이 인상적이었습니다. 이를 통해 검색 엔진이 페이지를 더 효율적으로 크롤링하도록 도움을 줄 수 있었고, 자동으로 필요한 SEO 파일들을 생성하는 편리함을 체감했습니다.
검색 엔진 등록 과정
Google Search Console과 Naver Search Advisor를 이용해 사이트 소유권을 확인하고 색인 요청을 진행하는 과정을 익히면서, 단순히 사이트를 배포하는 것만으로는 검색 엔진에 노출되지 않는다는 것을 깨달았습니다. 검색 엔진에 사이트를 등록하고, 소유권을 증명하며, 사이트맵을 제출하는 것은 필수적이라는 점을 확실히 알게 되었습니다.