
해당 글은 [모던 자바스크립트 Deep Dive] 도서의 내용을 정리한 글입니다.
💡 데이터 타입
- 데이터 타입(data type, 줄여서 '타입'이라고도 한다)은 값의 종류를 말한다.
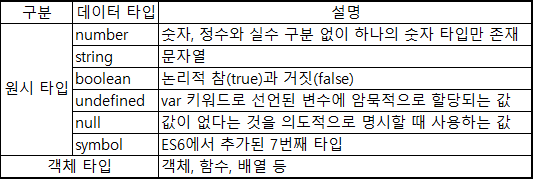
- 자바스크립트(ES6)는 7개의 데이터 타입을 제공한다.
- 7개의 데이터 타입은 원시 타입과 객체 타입으로 분류할 수 있다.

💡 숫자타입
- 자바스크립트는 독특하게 하나의 숫자 타입만 존재한다.(number)
- C나 자바의 경우 정수와 실수를 구분해서 int, long, float, double 등과 같은 다양한 숫자 타입을 제공한다.
- 자바스크립트는 모든 수를 실수로 처리한다.
- 정수, 실수, 2진수, 8진수, 16진수 리터럴은 모두 메모리에 배정밀도 64비트 부동소수점 형식의 2진수로 저장된다. 이들 값을 참조하면 모두 10진수로 해석된다.
var binary = 0b01000001; // 2진수
var octal = 0o101; // 8진수
var hex = 0x41; // 16진수
// 표기법만 다를 뿐 모두 같은 값이다.
console.log(binary); // 65
console.log(octal); // 65
console.log(hex); // 65
- 숫자 타입은 추가적으로 세 가지 특별한 값도 표현할 수 있다.
- Infinity : 양의 무한대
- -Infinity: 음의 무한대
- NaN : 산술 연산 불가 (not-a-number)
💡 문자열 타입
- 문자열(string) 타입은 텍스트 데이터를 나타내는 데 사용한다.
- 문자열은 작은따옴표(''), 큰따옴표("") 또는 백틱(``)으로 텍스트를 감싼다.
- 문자열을 따옴표로 감싸지 않으면 자바스크립트 엔진은 키워드나 식별자 같은 토큰으로 인식한다.
var string;
string = '문자열'
string = "문자열"
string = `문자열`💡 템플릿 리터럴
- ES6부터 템플릿 리터럴이라고 하는 새로운 문자열 표기법이 도입되었다.
- 템플릿 리터럴은 멀티라인 문자열, 표현식 삽입, 태그드 템플릿 등 편리한 문자열 처리 기능을 제공한다.
멀티라인 문자열
- 일반 문자열 내에서는 줄 바꿈(개행)이 허용되지 않는다.
- 일반 문자열 내에서 줄바꿈 등의 공백을 표현하려면 백슬래시로 시작하는 이스케이프 시퀀스를 사용해야 한다.
템플릿 리터럴 내에서는 이스케이프 시퀀스를 사용하지 않고도 줄 바꿈이 허용되며, 모든 공백도 있는 그대로 적용된다.
var template = `<ul>
<li><a href = "#">home</a></li>
</ul>`;표현식 삽입
- 템플릿 리터럴 내에서는 표현식 삽입을 통해 간단히 문자열을 삽입할 수 있다.
var first = 'Ung-mo';
var last = 'Lee';
// ES6 : 표현식 삽입
console.log(`My name is ${first} ${last}.`) // My name is Ung-mo Lee.- 표현식 삽입은 반드시 템플릿 리너럴 내에서 사용해야 한다.
console.log('1 + 2 = ${ 1 + 2 }'); // 1 + 2 = ${ 1 + 2 }💡 불리언 타입
- 불리언 타입의 값은 논리적 참, 거짓을 나타내는 true와 false 뿐이다.
var foo = true;
console.log(foo) //true
foo = false;
cosole.log(foo) // false
💡 undefined 타입
- undefined 타입의 값은 undefined가 유일하다.
var 키워드로 선언한 변수는 암묵적으로 undefiend로 초기화된다. 변수를 선언한 이후 값을 할당하지 않은 변수를 참조하면 undefined가 반환된다.
var foo;
console.log(foo); //undefinedundefined는 자바스크립트 엔진이 변수를 초기화 할 때 사용하는 값이다. 변수를 참조했을 때 undefined가 반환된다면 초기화되지 않은 변수라는 것을 간파할 수 있다
변수에 값이 없다는 것을 명시하고 싶을 때는 undefined가 아니라 null을 할당해야 한다.
💡 null 타입
- null 타입의 값은 null 이 유일하다.
- 프로그래밍 언어에서 null 은 변수에 값이 없다는 것을 의도적으로 명시할 때 사용한다.
- 함수가 유효한 값을 반환할 수 없는 경우 명시적으로 null을 반환하기도 한다.
💡 심벌타입
- 심벌은 ES6에서 추가된 7번째 타입으로, 변경 불가능한 원시 타입의 값이다.
- 심벌 값은 다른 값과 중복되지 않는 유일무이한 값이다.
- 주로 이름이 충돌할 위험이 없는 객체의 유일한 프로퍼티 키를 만들기 위해 사용한다.
- 심벌 이외의 원시 값은 리터럴을 통해 생성하지만 심벌은 Symbol 함수를 호출해 생성한다. 이때 생성된 심벌 값은 외부에 노출되지 않으며, 다른 값과 절대 중복되지 않는 유일무이한 값이다.
반응형
'📝 Javascript > 모던 자바스크립트 Deep Dive' 카테고리의 다른 글
| [Javascript] 모던 자바스크립트 Deep Dive - 08장 제어문 (0) | 2023.08.09 |
|---|---|
| [Javascript] 모던 자바스크립트 Deep Dive - 07장 연산자 (0) | 2023.08.09 |
| [Javascript] 모던 자바스크립트 Deep Dive - 06장 데이터 타입 - 2 (0) | 2023.08.07 |
| [Javascript] 모던 자바스크립트 Deep Dive - 05장 표현식과 문 (0) | 2023.08.05 |
| [Javascript] 모던 자바스크립트 Deep Dive - 04장 변수 (0) | 2023.08.03 |
